◇ Case Study ◇ Syfy full-stack project
Overview
These projects were created with the MEAN and MERN stack.
- MongoDB - the database
- Express - the web framework
- Angular, React - the front-end frameworks
- Node.js - the web server
Purpose & Context
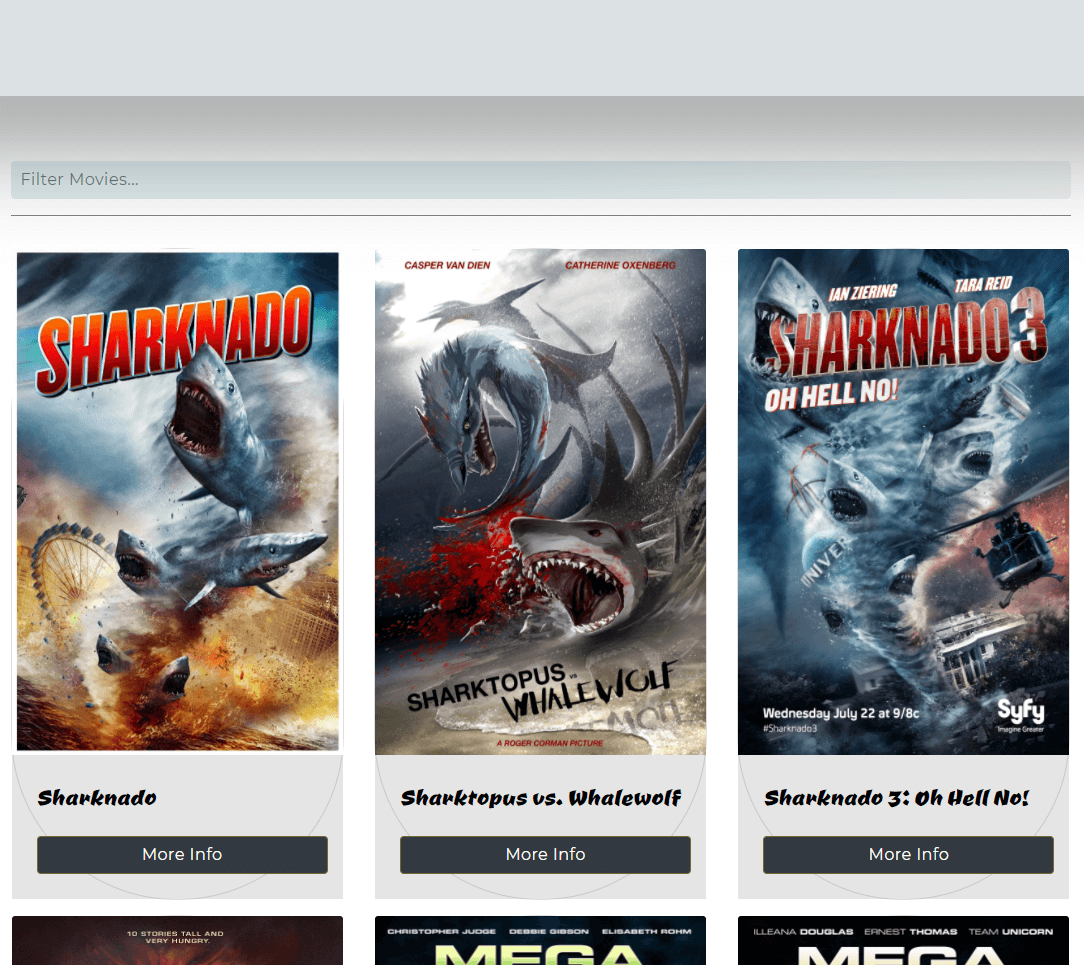
I wanted to make two client-sides using the JavaScript frameworks/libraries Angular and React, both of which would use two server-sides that I respectively created for both of the client-sides. I chose Syfy movies because there are already public movie APIs, so I wanted my movie API to be more niche and just only have movies created by or hosted on Syfy, an American basic cable channel. Syfy is most famous for their Sharknado series.
Objective
I created this project so that I can understand the MEAN and MERN stack components and have first-hand experience in architecting an application that utilizes these stacks.


Server-Side
Priniciple Technologies
- Database - MongoDB
- Application Server - Node.js and Express. Node.js allows JavaScript to be used for the backend. | Language: JavaScript
- Frontends - Angular | Language: TypeScript ◇ React | Language: JavaScript
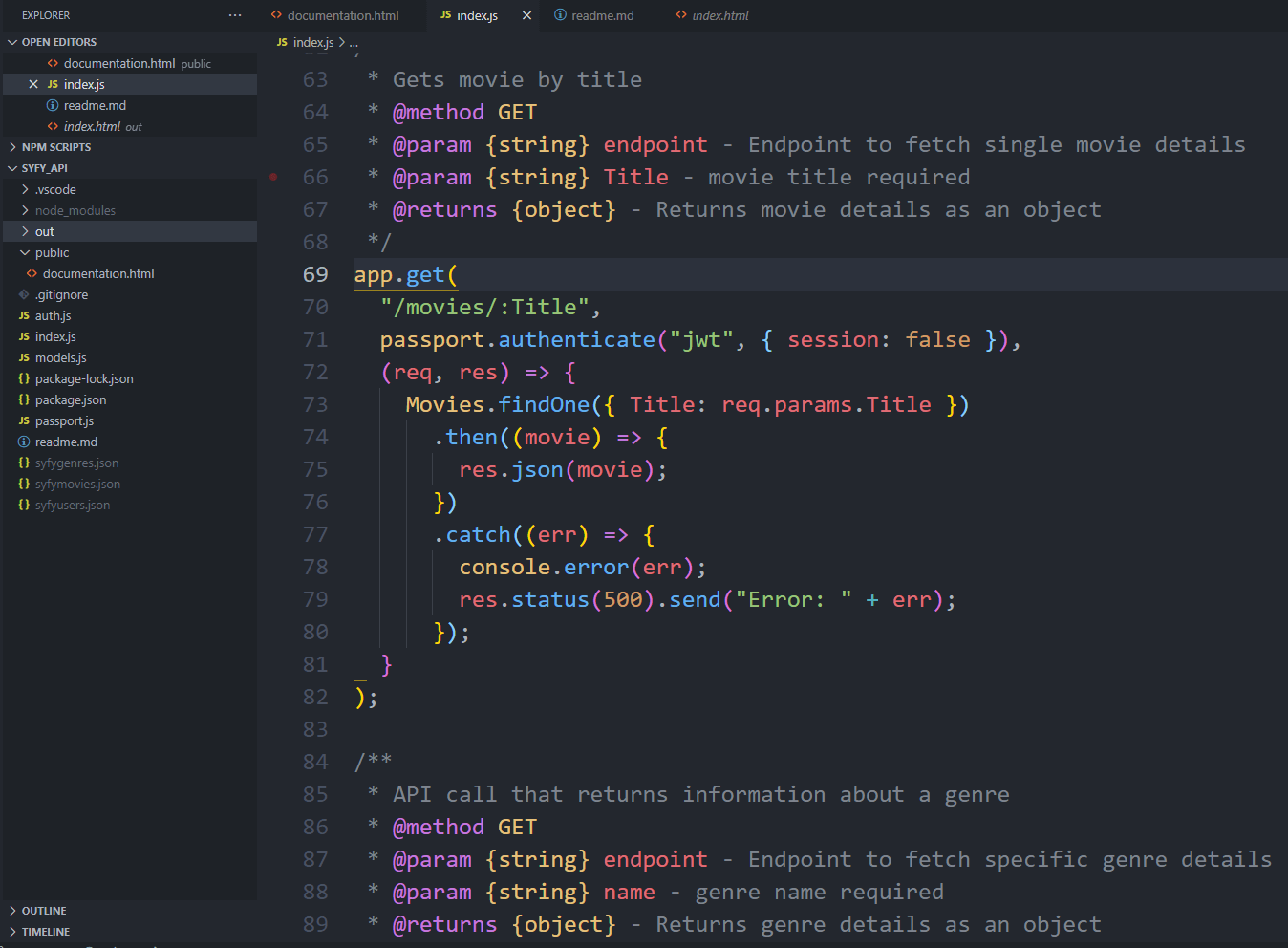
The backends for each client-side consists of a REST API that was built using JavaScript, Node.js, Express, and Mongoose. The REST API interacts with the non-relational/NoSQL database that I created with MongoDB. It interacts with my database through HTTP calls and common CRUD functions: create, read, update, delete. Mongoose is used to interact with the data through Mongoose models.
Endpoints are described ► here for the server-side of the MEAN project.
Endpoints are described ► here for the server-side of the MERN project.
The API was tested with Postman. I included user authentication and authorization code in the form of basic HTTP authentication and JWT authentication.
Why I chose MEAN and MERN
These stacks combine some of the best modern web technologies into a powerful and flexbile stack.
Node.js is the foundation of this stack. It contains a built-in HTTP server library, which means that I didn't need to run a separate web server program such as Apache. This gave me more control on how the web server works. Node.js is extremely efficient and uses fewer server resources compared to other mtainstream server technologies, when coded correctly. Express is the Node web app framework, and together with Node.js, they underpin the entire stack of my project.
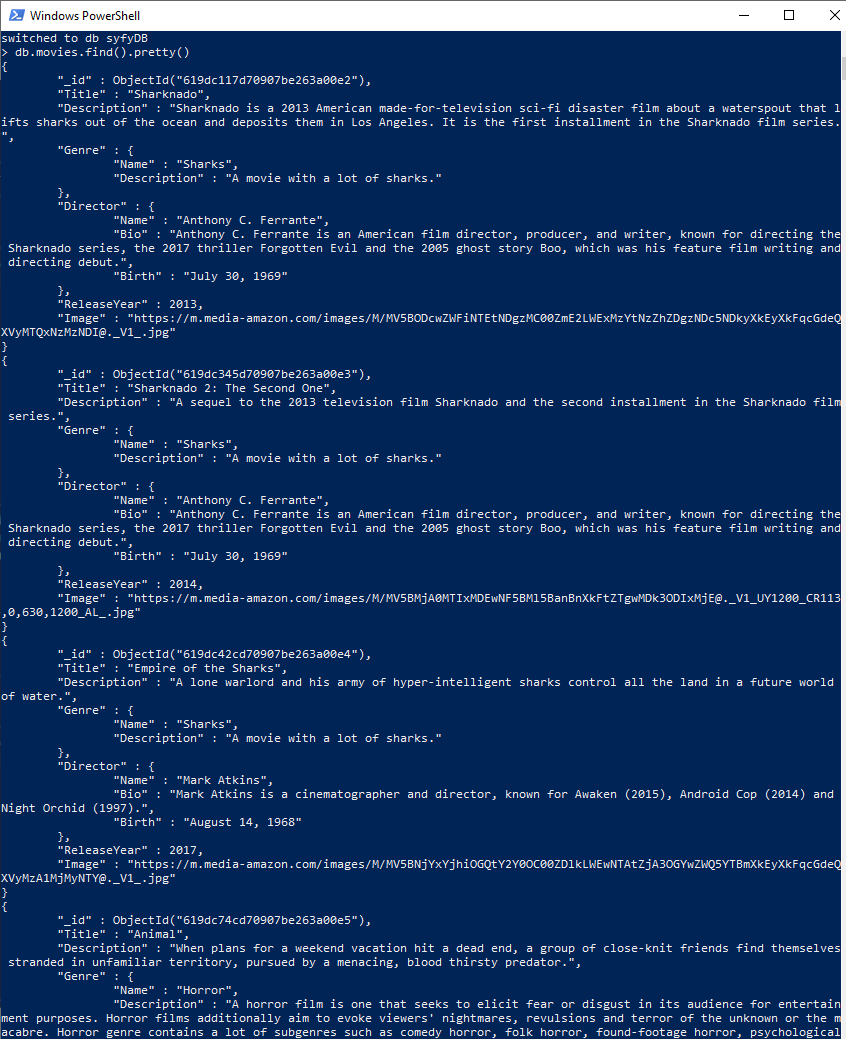
MongoDB is a document-oriented database program. It uses a non-relational approach, so it's less-structured as opposed to a relational database (such as SQL), which means that a collection of documents can have a wide variety of data inside - this made the creation of the database more flexible for me. Applications need structure to their data, so this is where Mongoose comes in - I used Mongoose to define schema for the documents.


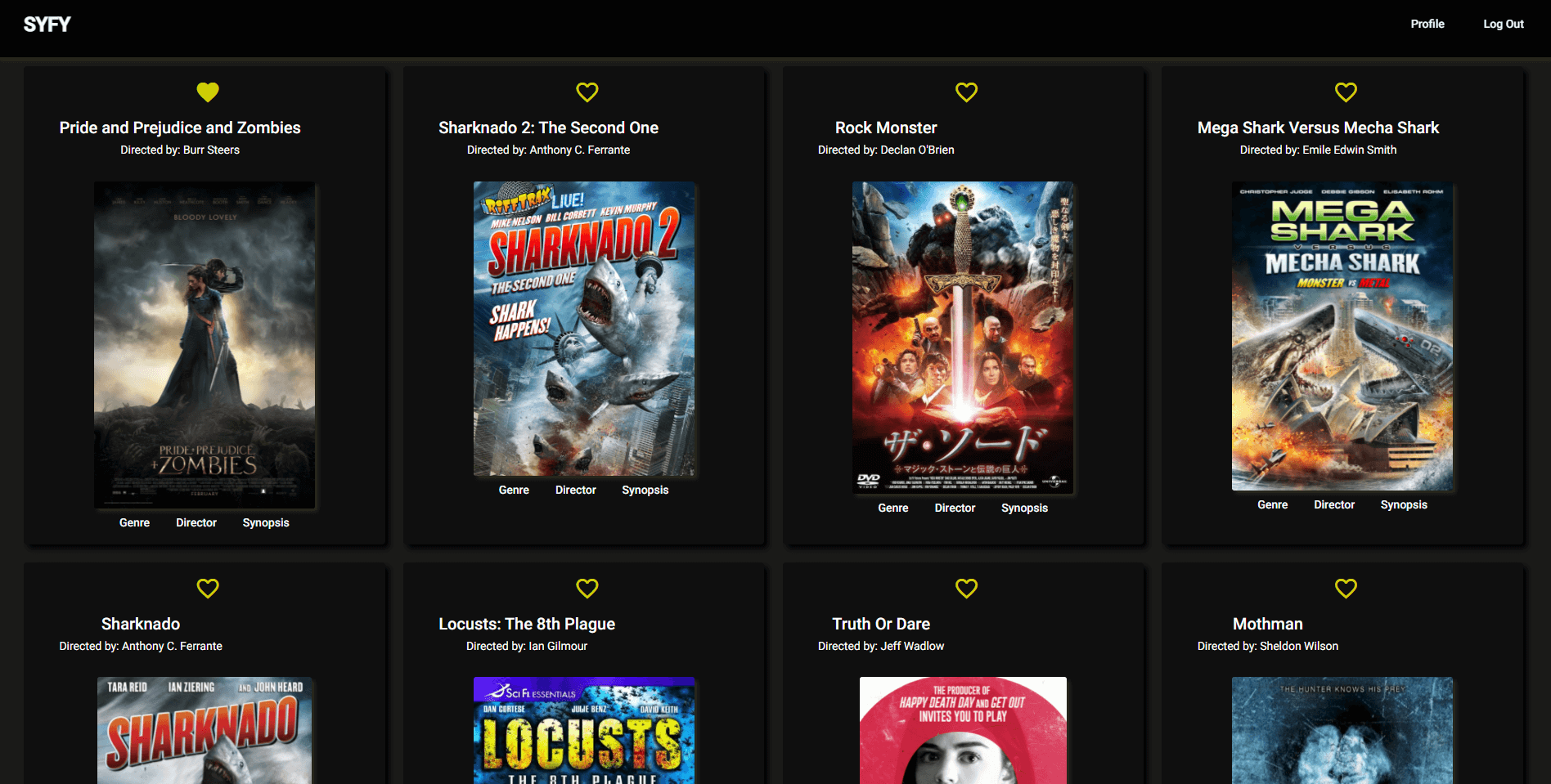
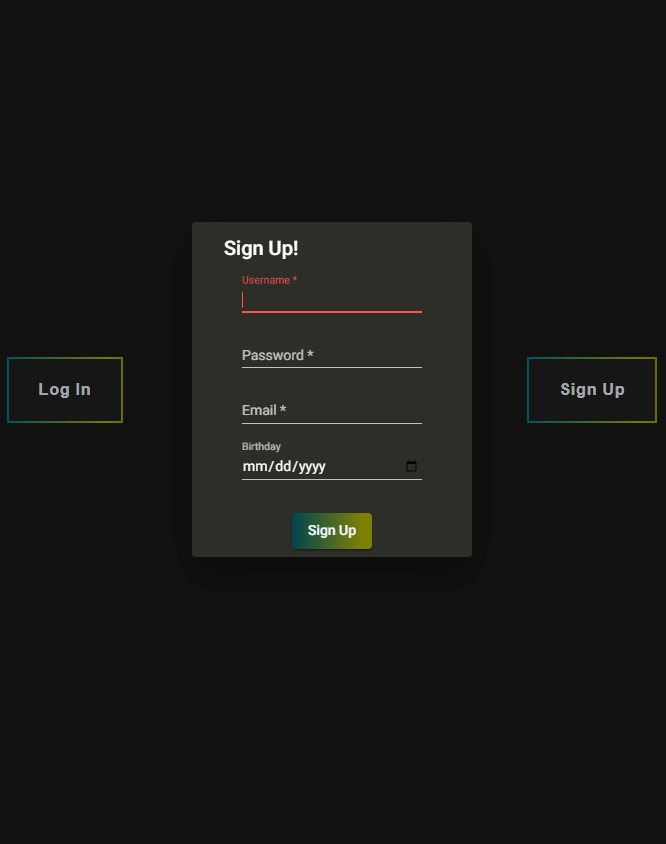
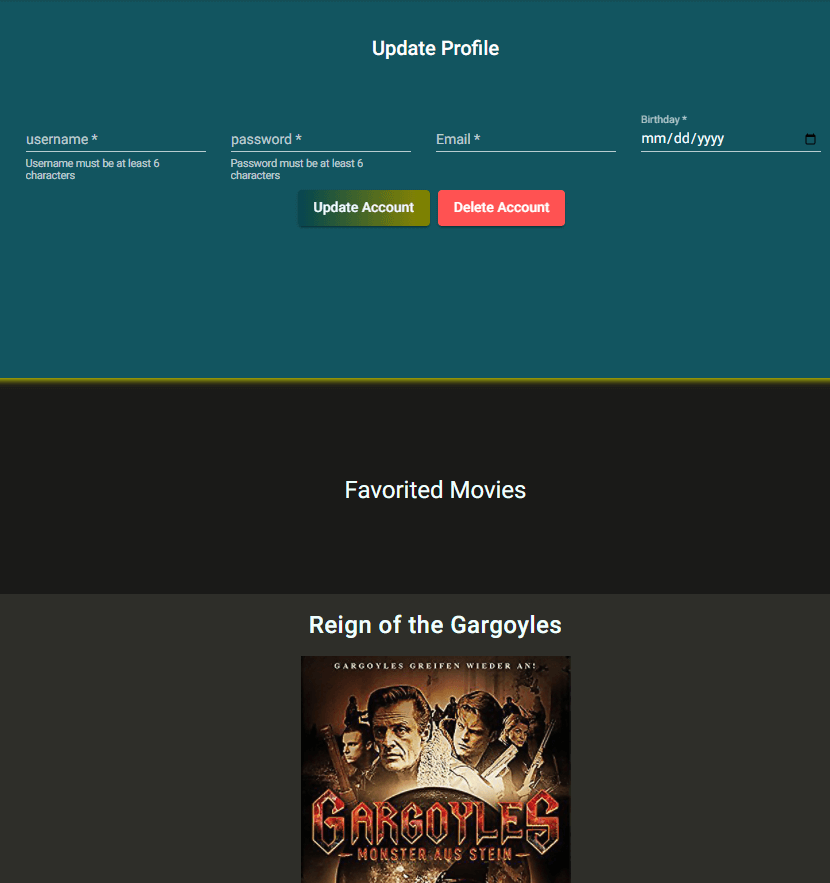
Angular Client-Side
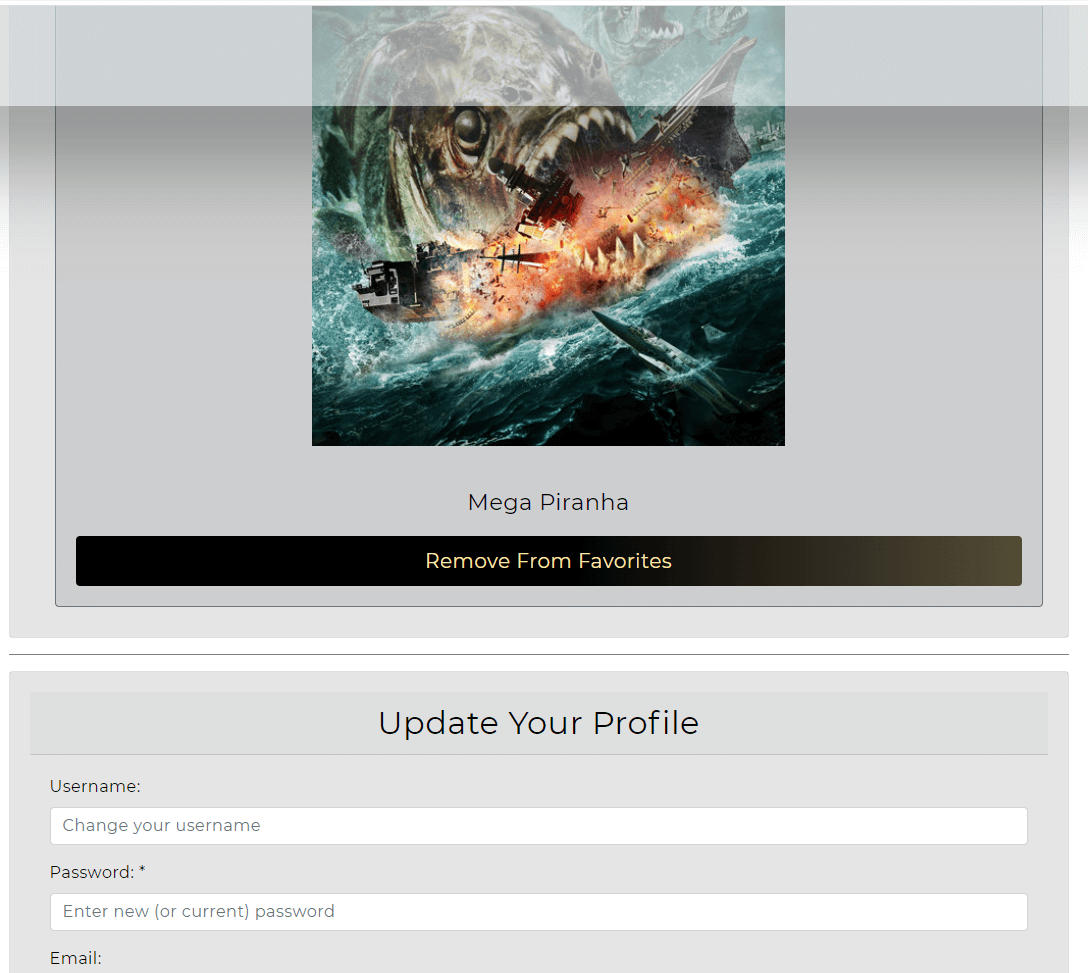
After completion of the REST API, I built the client-side with the MEAN stack. It is a responsive single-page application designed with Angular Material and SCSS. Anyone interested in creating an account can easily register and delete their account whenever they please. Registered users can view information about moviees and their respective genres and directors. Users can also update their profile information and add or delete movies to and from their favorites.



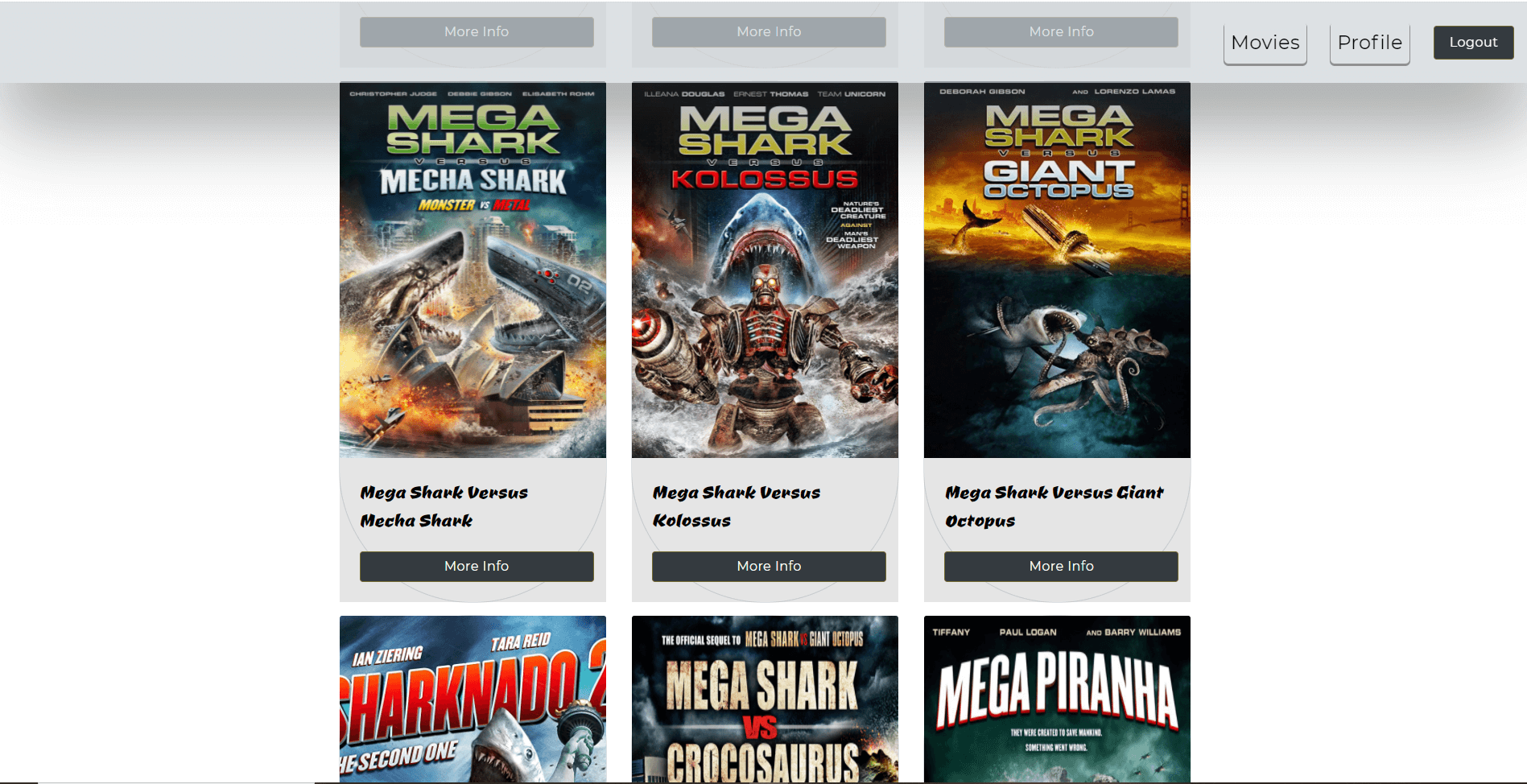
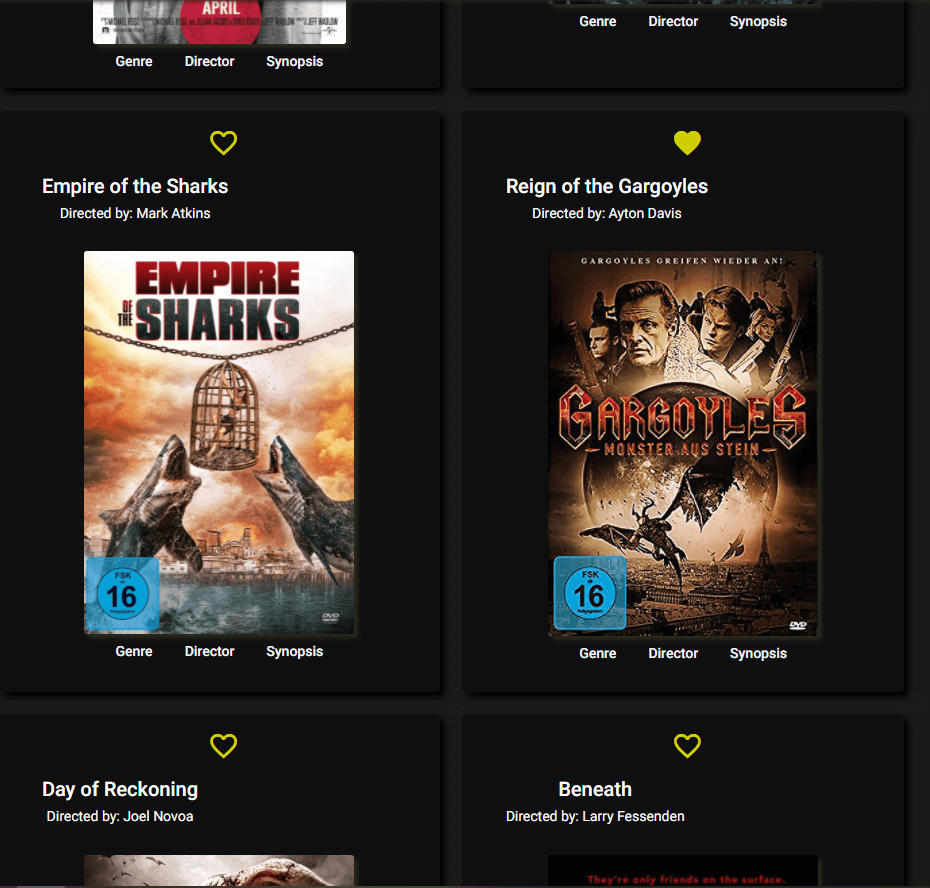
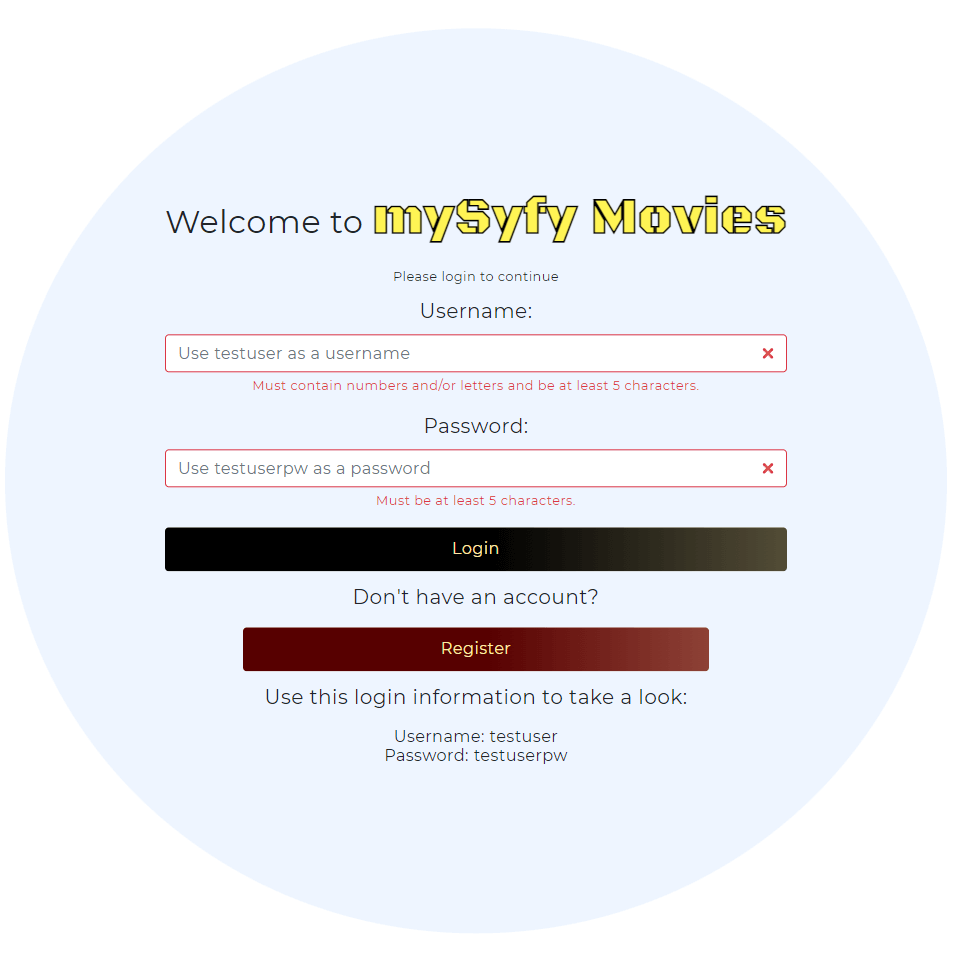
React Client-Side
After completion of the REST API, I built the client-side with React and React-Redux. It is a responsive single-page application designed with React Bootstrap and CSS. Anyone interested in creating an account can easily register and delete their account whenever they please. Registered users can view information about movies and their respective genres and directors. They can check other movies that belong in the same genre and other Syfy movies that the same director created. Users can also update their profile information and add or delete movies to and from their favorites.



Final thoughts
It's hard to decide what the most challenging aspect of this project was, because I thought it was challenging entirely. React Redux was very confusing and I'm going to have to do more studying on it. It was my first time creating a full-stack application. But it felt great when I finished and it's very fun and exciting to overcome all the errors and obstacles while making these projects, so I will definitely be making more full-stack projects during my free time in order to improve and become more familiar with the JavaScript ecosystem.
My takeaway from creating these projects is that I have a preference for Angular. While making the Angular project, I realized that Object Oriented programming feels more organized and efficient. These were my first projects created wth React and Angular though, so I might change my mind in the future after I create more applications with them.